

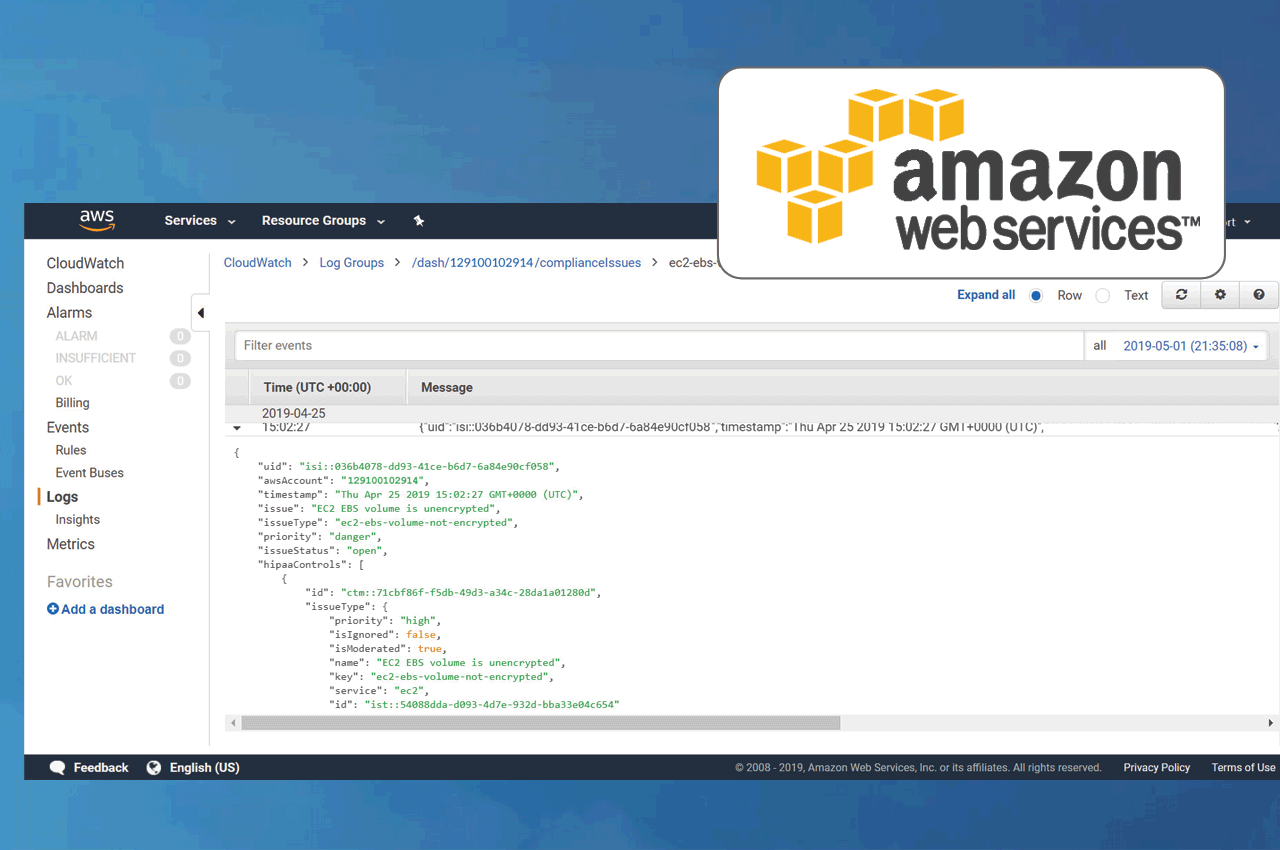
Once the account is setup, you'll need to login, click on the tab with the cog icon in the top left, and choose "Organization" in the left navigation menu. The first step is to head over to LogDNA and setup an account. The process of sending our logs to LogDNA requires setting up a lambda function on AWS and configuring our CloudWatch LogGroup to stream logs to the lambda function. The last step of this process is configuring AWS to ship our logs over to LogDNA. Also, we can click on the "Logs" tab in our Task details page and we should see our logs are now being delivered as json.

Now, if we navigate to that IP address, we should see that our app is still running. Once the new task is up and running, we can find the IP by selecting the task, clicking on the ENI and getting the address in the "IPv4". What is happening here is a new task is being started (with the latest image we pushed) and once running, the older running task will be removed. Once we are back on our Service overview page, we should see a second task starting up. Note: There are other ways that we can restart our service both from the AWS console and the command line. We can click the "View Service" button to get back to our service overview. This will take us to a page to with the status of the changes. The only change we need to make here is to select the "force new deployment" option and click "Next step" through all of the pages until the last page, then we will click "Update Service". This takes us to the "Update Service" page that has 4 steps. Once there, select the "produciton" service and click the "update" button. To do this, we will need to navigate to Elastic Container Services and go to the "Clusters" section. Now, we can go to the AWS console and restart our app. It looks like rails is formatting our logs correctly now, so we can commit these changes and push up a new image.
LOGS ON AWS CODE
Since, we already have the ability to connect to our RDS instance locally, we can test running it locally before committing our code and pushing up a new image. Now, if we run our app, in production mode, we should see the difference in the formatted output. We're going to add this block of code at the bottom of our file:
LOGS ON AWS UPDATE
Let's start by adding the gems we'll need:Īfter adding the gems, run bundle and we'll update our config/environments/production.rb to use the new logger format, since we only want our production logs to be formatted differently. Implementation of the LogRage library is straightforward. In order to change our formatting, we are going to be using the Lograge library. For that reason, we will leave our development logs in a text format, but we will change our production log formatting to JSON. However, plain text is often easier for the eye to parse, especially when it is in a format that developers have become accustomed to over many years.

When it comes to formatting our logs, plain text logs are not the best solution for parsing meaningful information.
LOGS ON AWS HOW TO
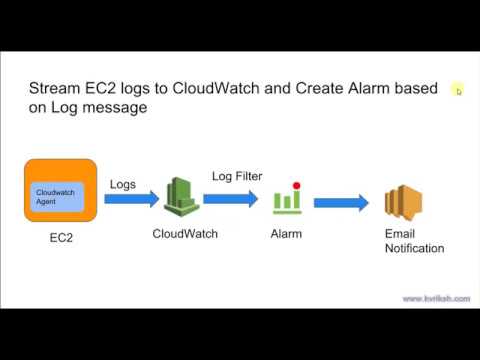
We'll switch to a more useful log output format and learn how to ship Cloudwatch logs to an external log aggregation service ( LogDNA in our case). In this video, we'll walk through logging. In our last video, we deployed our Rails app to AWS ECS with Fargate. We'll be covering how to Dockerize a Rails app, AWS Fargate, logging, monitoring, and CDN support.
LOGS ON AWS SERIES
Looking for a fresh, 2018 approach to deploying a Rails app to AWS? We've partnered with DailyDrip on a series of videos to guide you through the process.


 0 kommentar(er)
0 kommentar(er)
